5.3 Controller
5.3.1 控制器的属性和方法
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>5.3.1 控制器的属性和方法</title>
</head>
<body>
<div ng-app="myapp" ng-controller="contro">
<button ng-click="chooseA()">选项一</button>
<button ng-click="chooseB()">选项二</button>
<div>{{choose}}</div>
</div>
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
<script>
angular.module("myapp",[])
.controller("contro",function($scope){
$scope.choose = "请选择";
$scope.chooseA = function(){
$scope.choose = "a.学习";
}
$scope.chooseB = function(){
$scope.choose = "a.玩耍";
}
})
</script>
</body>
</html>

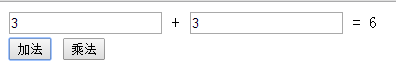
5.3.2 控制器方法中的参数
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>5.3.2 控制器方法中的参数</title>
</head>
<body>
<div ng-app="myapp" ng-controller="contro">
<input type="text" ng-model="a" value="0">
<span>{{type}}</span>
<input type="text" ng-model="b" value="0">
<span>=</span>
<span>{{result}}</span>
<div>
<button ng-click="change(1)">加法</button>
<button ng-click="change(0)">乘法</button>
</div>
</div>
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
<script>
angular.module("myapp",[])
.controller("contro",['$scope',function($scope){
$scope.type = "+";
$scope.change = function(t){
if(t){
$scope.type = "+";
$scope.result = parseInt($scope.a)+parseInt($scope.b);
}else{
$scope.type = "*";
$scope.result = $scope.a*$scope.b;
}
}
}])
</script>
</body>
</html>
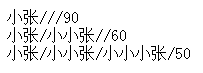
 5.3.3 控制器中属性和方法的继承
5.3.3 控制器中属性和方法的继承
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>5.3.3 控制器中属性和方法的继承</title>
</head>
<body>
<div ng-app="myapp" ng-controller="contro1">
<div>{{name_a+"/"+name_b+"/"+name_c+"/"+score}}</div>
<div ng-controller="contro2">
<div>{{name_a+"/"+name_b+"/"+name_c+"/"+score}}</div>
<div ng-controller="contro3">
<div>{{name_a+"/"+name_b+"/"+name_c+"/"+score}}</div>
</div>
</div>
</div>
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
<script>
angular.module("myapp",[])
.controller("contro1",["$scope",function($scope){
$scope.name_a = "小张";
$scope.score = 90;
}])
.controller("contro2",["$scope",function($scope){
$scope.name_b = "小小张";
$scope.score = 60;
}])
.controller("contro3",["$scope",function($scope){
$scope.name_c = "小小小张";
$scope.score = 50;
}])
</script>
</body>
</html>